Hi, my name is
I build awesome web things
I'm a Full Stack Developer based in Buenos Aires, Argentina specilizing in building and designing websites, applications and everything in between.
Who am I?
25 year-old Information Systems Engineering student at Universidad Tecnológica Nacional - FRBA.
Working as a Full Stack Developer / Software Engineer using a lot of technologies and always looking forward to learning new ones.
Programming is something I'm truly passionate about. I find creating algorithms to perform specific tasks not only entertaining, but also intellectually stimulating and valuable for my personal growth. I also enjoy analyzing existing algorithms to understand why they were created, what they do, and how they work.
Want to work with me?
I'm always looking for new opportunities to grow and learn new things. If you think I can help you with your project, don't hesitate to contact me
Sr. Software Engineer
Global Logic Working using Java, React, and AWS on client projects
Working using Java, React, and AWS on client projectsSsr. Software Engineer
Mercado LibreWorking on the backend of the Fraud Prevention team, using Java primarilyJr. Full Stack Developer
Despegar.comWorking using NodeJS, Angular, Java, MongoDBJr. Full Stack Developer
Argentinian Army Developing intern web apps using PHP with Laravel, Bootstrap, jQuery and SQL
Developing intern web apps using PHP with Laravel, Bootstrap, jQuery and SQL
Work experience
Want to work with me?
I'm always looking for new opportunities to grow and learn new things. If you think I can help you with your project, don't hesitate to contact me
Sr. Software Engineer
Global Logic Working using Java, React, and AWS on client projects
Working using Java, React, and AWS on client projectsSsr. Software Engineer
Mercado LibreWorking on the backend of the Fraud Prevention team, using Java primarilyJr. Full Stack Developer
Despegar.comWorking using NodeJS, Angular, Java, MongoDBJr. Full Stack Developer
Argentinian Army Developing intern web apps using PHP with Laravel, Bootstrap, jQuery and SQL
Developing intern web apps using PHP with Laravel, Bootstrap, jQuery and SQL
Information Systems Engineering
Tecnological National University of Buenos AiresEconomics and Management of Organizations Diploma
Educational Community José Manuel Estrada
Studies
Information Systems Engineering
Tecnological National University of Buenos AiresEconomics and Management of Organizations Diploma
Educational Community José Manuel Estrada
FullStack
FrontEnd
BackEnd
Language
Database
Other
And so much comming soon...
Technology stack
FullStack
FrontEnd
BackEnd
Language
Database
Other
And so much comming soon...
Mi Carta
Designed to help my father's business, it allows users to view the restaurant's details like address, social links, and menu.
Chatich
An open-source web application for displaying live chat messages from Twitch, Kick, and YouTube channels. It is designed for stream overlays, OBS browser sources, and custom widgets, with real-time updates and flexible styling.
Esport Argentina
Website where eSport public can find information about their favorite teams, players, and tournaments. It has an admin panel to manage all the data about teams, players, staff members, and tournaments.
Gamws
Web application which displays information about video games and the news related to them. It scrape developers and publishers news every day using a cron job and post the latest news to the discord server channels that are subscribed to.
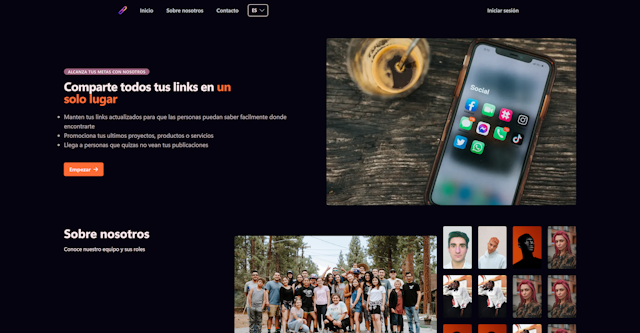
My Links
A link in bio web app to store all your links in one place.
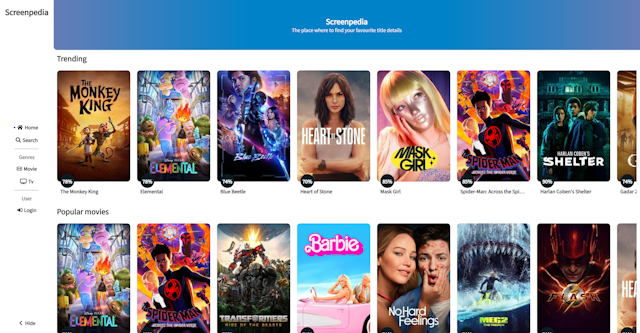
Screenpedia
Web application to find information about movies, series and cast members. It has users and a personal list of titles where user add what they want to watch.
Physics CIIE
Web app to help bring the university's laboratory to each student's home. It has modules (topics) to create and learn from. Using Augmented Reality, or Virtual Reality, we are able to see and interact with scenes to make the modules. CIIE - UTN's physics app.
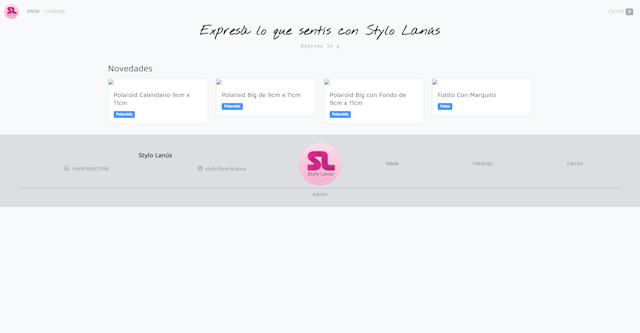
Stylo Lanus
E-Commerce web app designed for an entrepreneurship. It does not have the transactions area developed yet but it is already capable of sending one's cart list to the entrepreneurship's admin to start the shipment. It also has an administrative AMD (ABM) to manage products and all of its details.
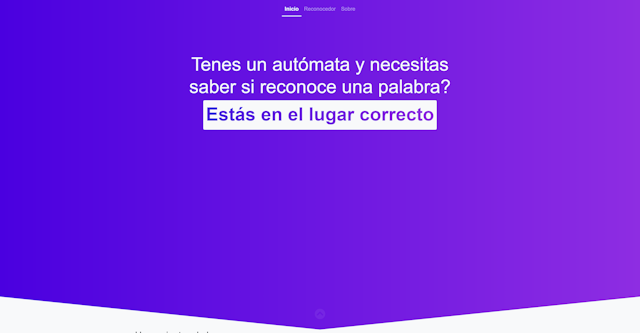
Automatas-MO
Web site to make and/or validate finite state machines, stack machines and turing machines. To be able to use it, you have to complete the table with all the required data. Also, you can visualize the machine's graphs and have a history of your machines.
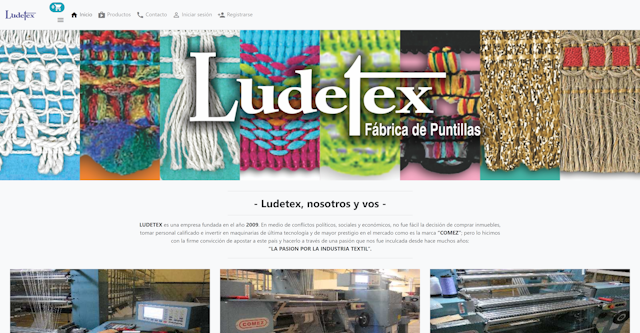
Ludetex E-Commerce
Ludetex's E-Commerce Template web site. It has a cart option, products can be filtered by category, and a user account. Besides, it has an administrative AMD (ABM) to manage products.
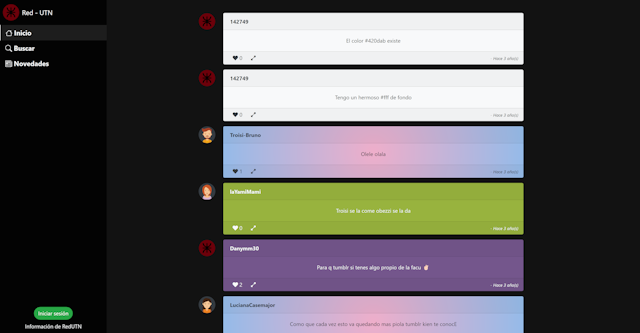
RedUTN
Social media for UTN-FRBA's students. It gives access to accounts, posts, follows and likes.
Socket Chat
Chat room app with music. You can mute other users (hide messages), play music from YouTube for all the room and send messages. !p [youtube link] to play music
Projects
Mi Carta
Designed to help my father's business, it allows users to view the restaurant's details like address, social links, and menu.
Chatich
An open-source web application for displaying live chat messages from Twitch, Kick, and YouTube channels. It is designed for stream overlays, OBS browser sources, and custom widgets, with real-time updates and flexible styling.
Esport Argentina
Website where eSport public can find information about their favorite teams, players, and tournaments. It has an admin panel to manage all the data about teams, players, staff members, and tournaments.
Gamws
Web application which displays information about video games and the news related to them. It scrape developers and publishers news every day using a cron job and post the latest news to the discord server channels that are subscribed to.
My Links
A link in bio web app to store all your links in one place.
Screenpedia
Web application to find information about movies, series and cast members. It has users and a personal list of titles where user add what they want to watch.
Physics CIIE
Web app to help bring the university's laboratory to each student's home. It has modules (topics) to create and learn from. Using Augmented Reality, or Virtual Reality, we are able to see and interact with scenes to make the modules. CIIE - UTN's physics app.
Stylo Lanus
E-Commerce web app designed for an entrepreneurship. It does not have the transactions area developed yet but it is already capable of sending one's cart list to the entrepreneurship's admin to start the shipment. It also has an administrative AMD (ABM) to manage products and all of its details.
Automatas-MO
Web site to make and/or validate finite state machines, stack machines and turing machines. To be able to use it, you have to complete the table with all the required data. Also, you can visualize the machine's graphs and have a history of your machines.
Ludetex E-Commerce
Ludetex's E-Commerce Template web site. It has a cart option, products can be filtered by category, and a user account. Besides, it has an administrative AMD (ABM) to manage products.
RedUTN
Social media for UTN-FRBA's students. It gives access to accounts, posts, follows and likes.
Socket Chat
Chat room app with music. You can mute other users (hide messages), play music from YouTube for all the room and send messages. !p [youtube link] to play music